Key Improvements from 5.9
WordPress has recently launched a new update. The update includes more improvements to the full site editing feature with wide set blocks, editable templates and more patterns.
Themes and Templates
- Easier way to switch themes with just one click, just by clicking on the style button at the top right corner and then switch to the browse styles tab to see available styles for your theme.
- You can edit more theme templates with WP 6, the new archive templates that you can include are:
- Author
- Category
- Date
- Tag
- Other custom taxonomy
Block Themes, New Blocks and Block Theme Editor
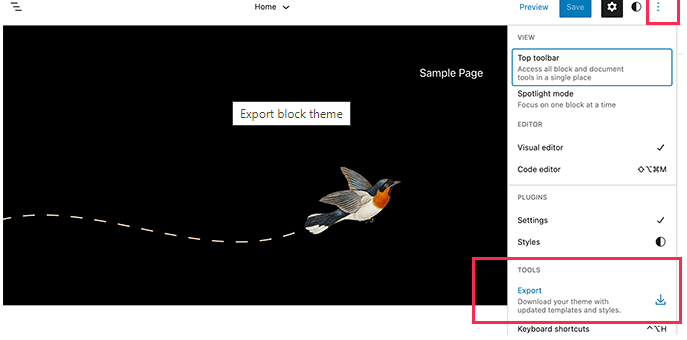
- WP 6 now allows you to save and export all the changes you made to your block theme.
- WP will prepare a theme zip file that includes all the changes you made using the full site editor. You can then download and install that theme on any other WP site.
- There is an added comment query loop. This replaces the old post comments block, and it comes with sub blocks like comment author name, avatar, comment content, edit link and more. You can edit them individually to style your comments on your WP Blog for a more engaging experience.
- You can also add a read more block rather than just a read more line.
- Post author biography, which is a block that can now be used along with post author and avatar block.
- You can choose a page pattern now, which means the “add new page” screen will now bring up a pop up with a list of patterns you can use to create pages.
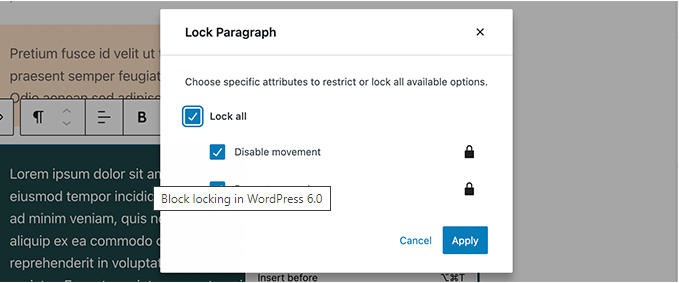
- Block editor changes include block locking now.
- Locking a block can prevent other uses from removing it or changing its position either on purpose or by accident.
- Easier text selection in multiple blocks, in 5.9 it was difficult for users to select the text between multiple WordPress blocks. This is now easier to select text and move the selection cursor across the blocks more smoothly.
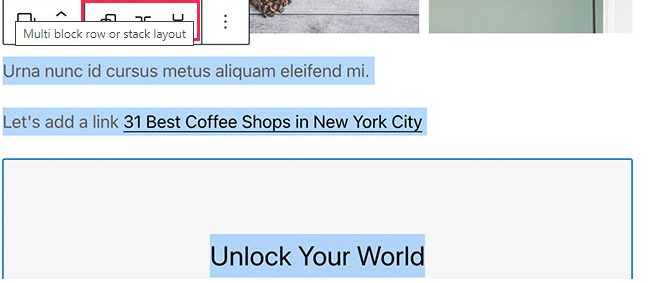
- Responsive blocks are now available which will allow you to choose how you want blocks tot behave on different screen sizes, for group blocks, you’ll see the option to display the blocks inside as a row or a stack..
- You can also select multiple blocks and then choose between a row or a stock layout.
- Quick shortcuts to add links by adding two square brackets followed by the post or page tittle. This makes it faster than having to click a button.
- You can now also select multiple blocks in list view.
- You can create a border for column blocks.
- You can create spacing for gallery images.
- The separator block can now let you choose the opacity.
Accessibility Improvements
- The post title will be used as the ALT text for featured images if no other ALT text is provided.
- Better tabbing in blocks with placeholder elements.
- Search announcements in block search.
- Read description for blocks with a placeholder setup.
- Admin bar text labels will be readable by screen readers on smaller screens.
- More descriptive announcements for screen readers when a draft is saved.
- You can now copy an image URL from media library list view, so when you go to view your media library in the list view, you can see a copy URL to clipboard link.
WordPress 6.0.1
- Links are disabled in editor mode to prevent you from clicking on them and going into a different tab.
- There are numerous bug fixes for WordPress 6.0.1:
- Ability to preview all themes on Add Themes Screen.
- Block template’s theme support is fixed and present in themes.
- Removed bugs from Gutenberg.
- Meta Icon prop errors are removed.
- Strip whitespaces in render block core cover before injecting the featured image is removed.
- The editor won’t break when inserting a classic block while the sidebar is open.
- Only the main query will be modified when resolving templates for new posts.
- Navigation Block “Open on click” already inherits font style and weight.
Coloring Images in Gutenberg using Duotone
Coloring images in Gutenberg using Duotone filters, allows for you to manipulate images to you advantage.
When you select shadows you can choose the color from either the options given to you, or input a code for a specific color. This will serve as a background color. When you select highlights, this can also be done but this overlays with the shadows color.
When you manipulate the shadows and highlights, you can create a darker image for text. This allows the image to serve more as a space for text. Almost like a colored text box.
Price Table Block (a CA Standard) vs a Table Block (WP Standard)
A Centennial Arts only feature includes a price table block. This block allows for you to create prices for products.
You can add info you see fit where things are labeled as “examples” a buy option, URL, and Links.
Another feature you can click when you go to edit the block is to hover your cursor over the price tag, when clicked, it will generate a discount that you can choose to show. This feature is only allowed through Centennial Arts software.
WordPress Standard Table Block
The WordPress Standard Table Block allows you to create a table of your choosing. You can adjust to how many rows you need vertically and horizontally.
- Once you have your desired column and row count hit create table.
- Once your table is created you can add a header or a footer, just look to the right of the screen in the block header to choose.
- You can also choose to do a table with outlines or just stripes, on the right of the screen in block editor just click “stripes” instead of “default”.
- If you choose to go with the default option, you can even adjust the color of the outline of the table or the fill color or both! Located also on the right of the screen in block editor under the header and footer option.
- And if you want, you can make the fill of the table more appealing buy using the “gradient” option, this option is located in the same place when you click “background”.